





















Overcoming the challenges of overcrowded tourist attractions, wasted time, and complex transportation can significantly improve the overall visitor experience.
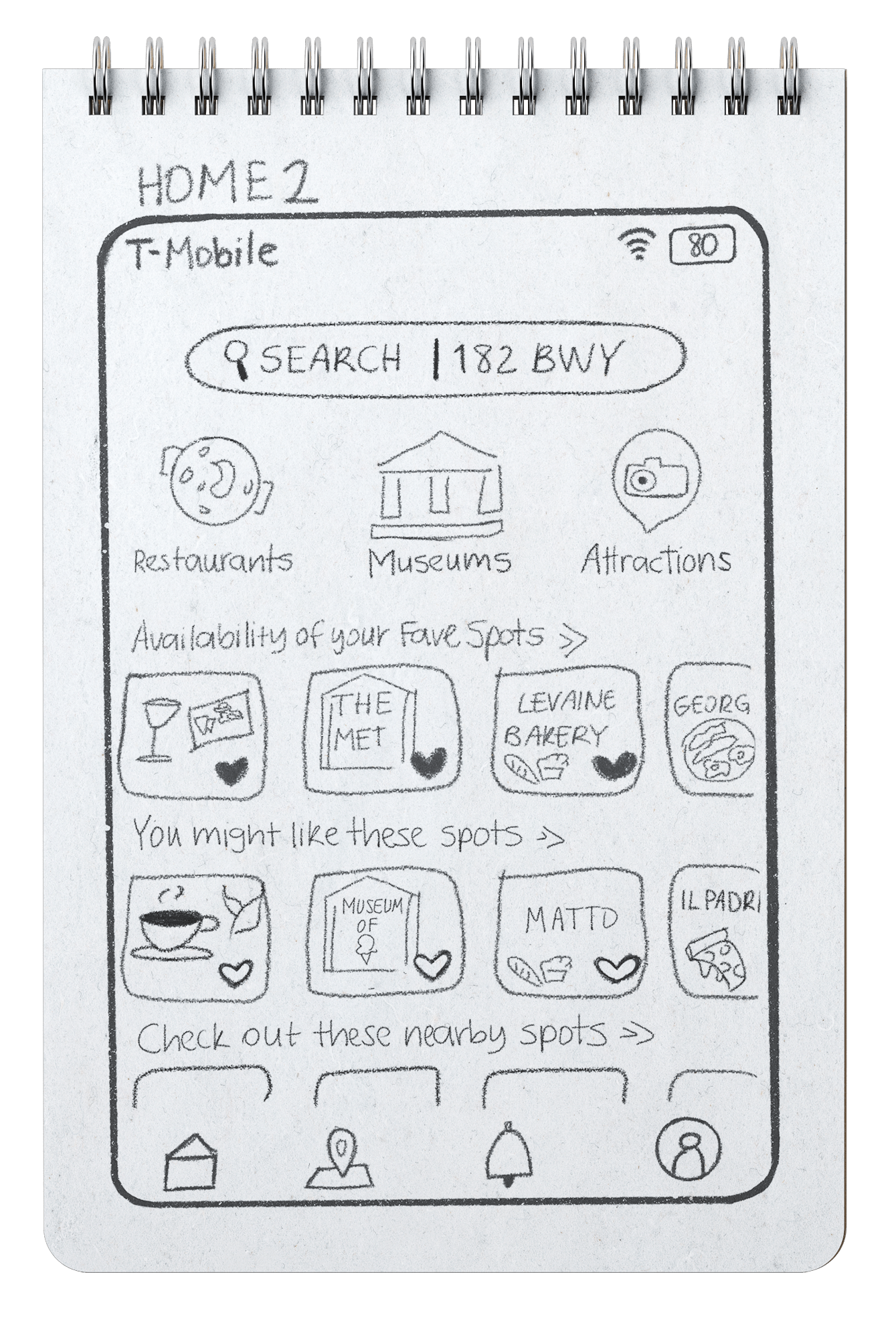
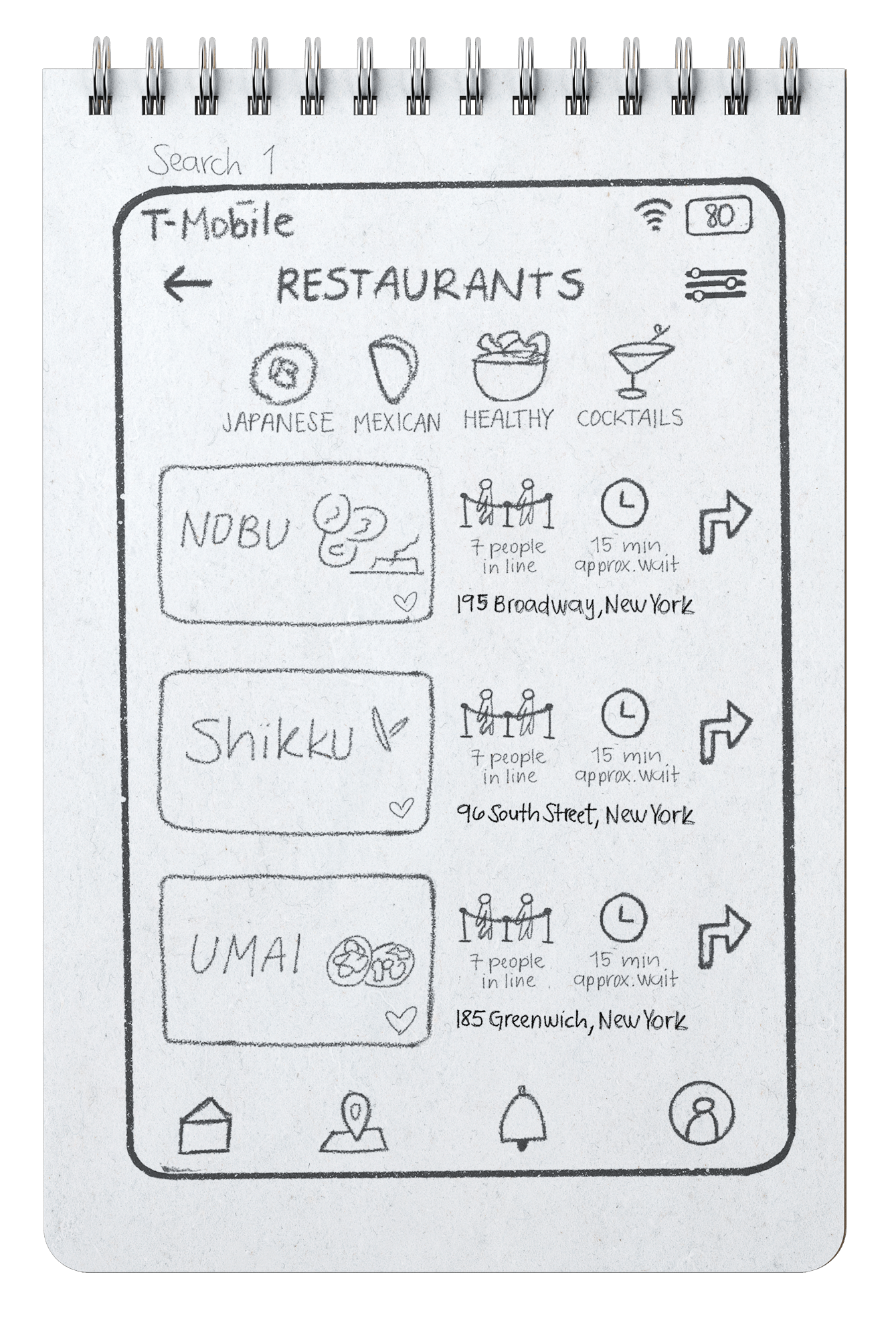
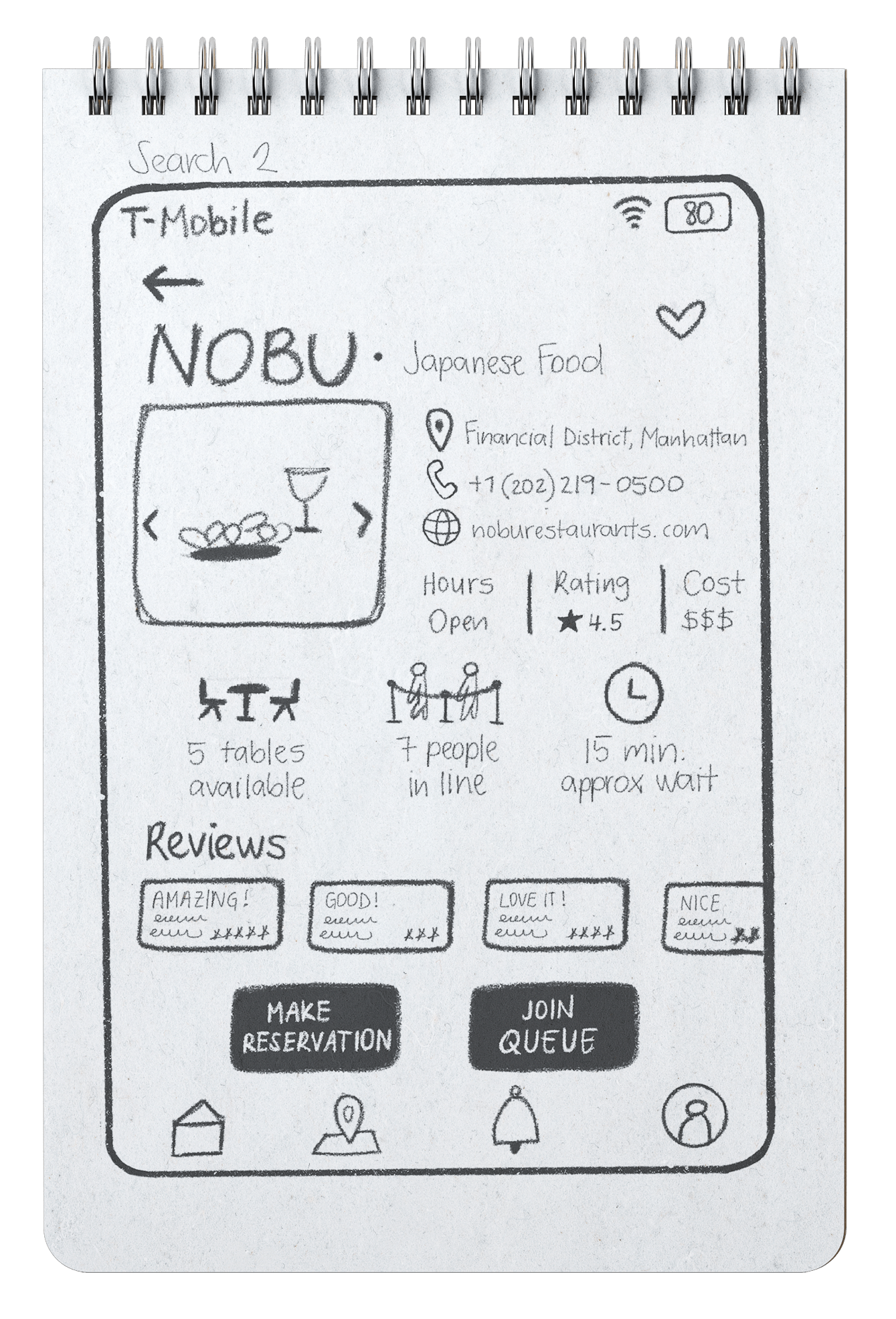
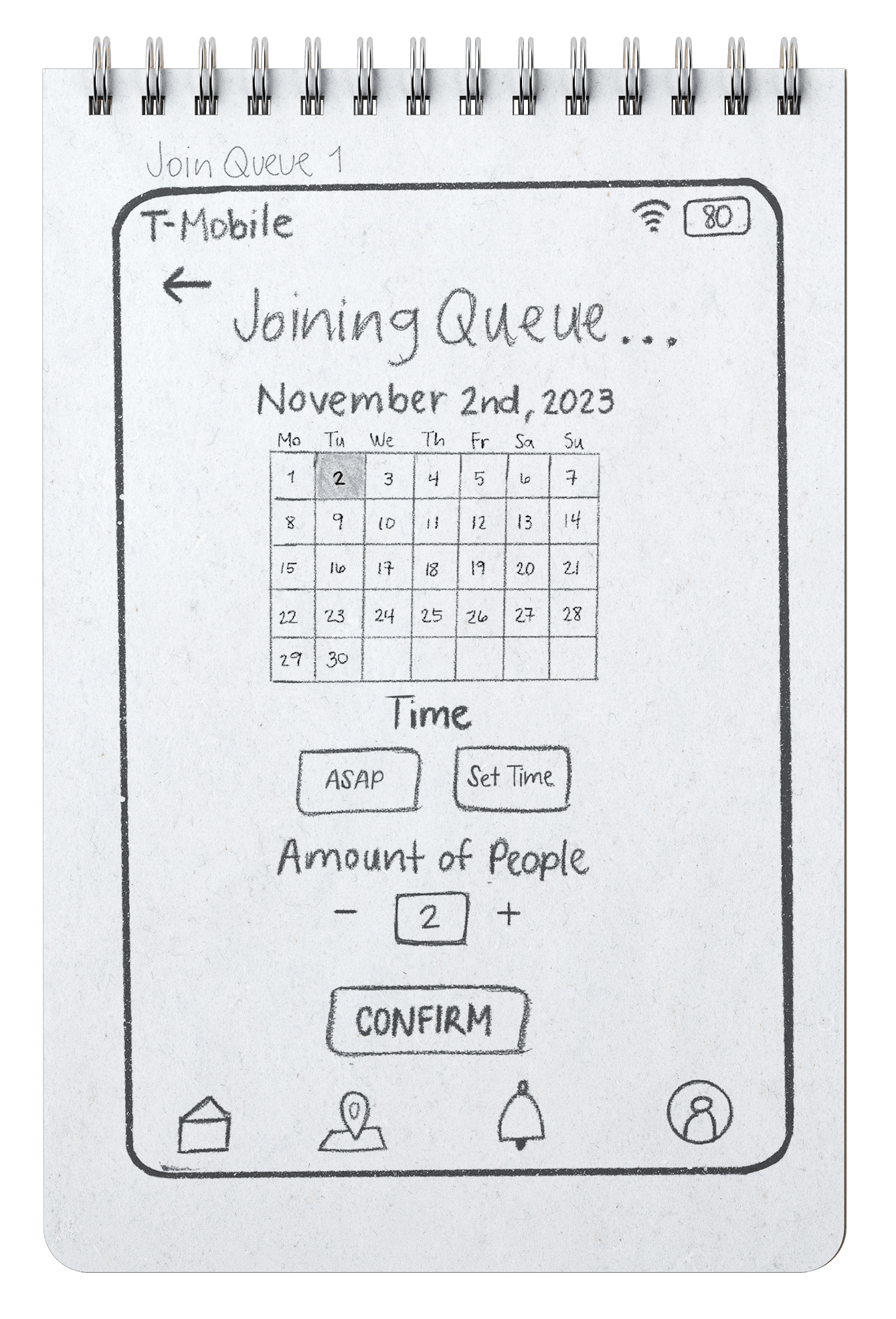
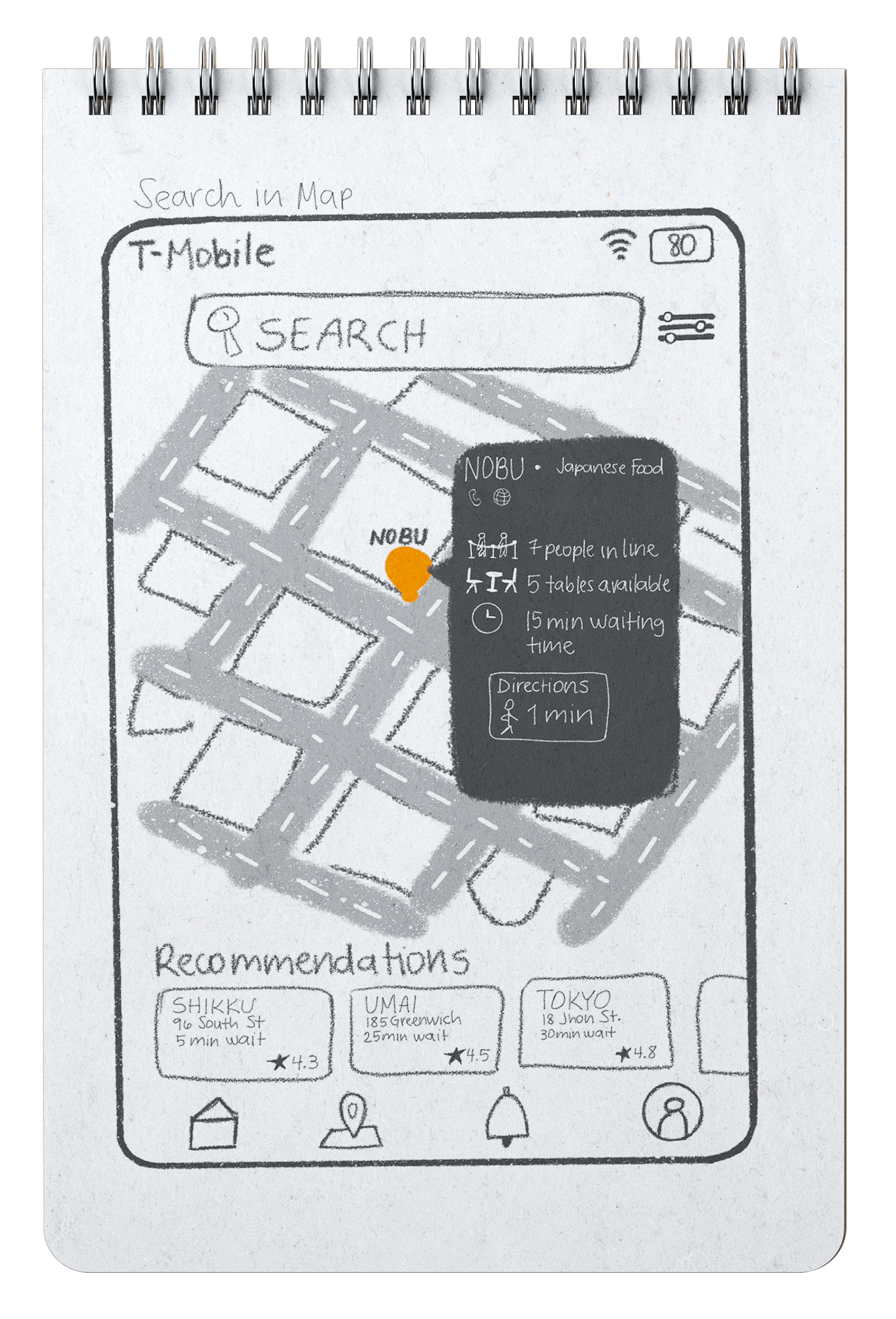
Incorporating features such as map views with distances, filtering options, and operating hours can empower users to plan effectively and make informed decisions.
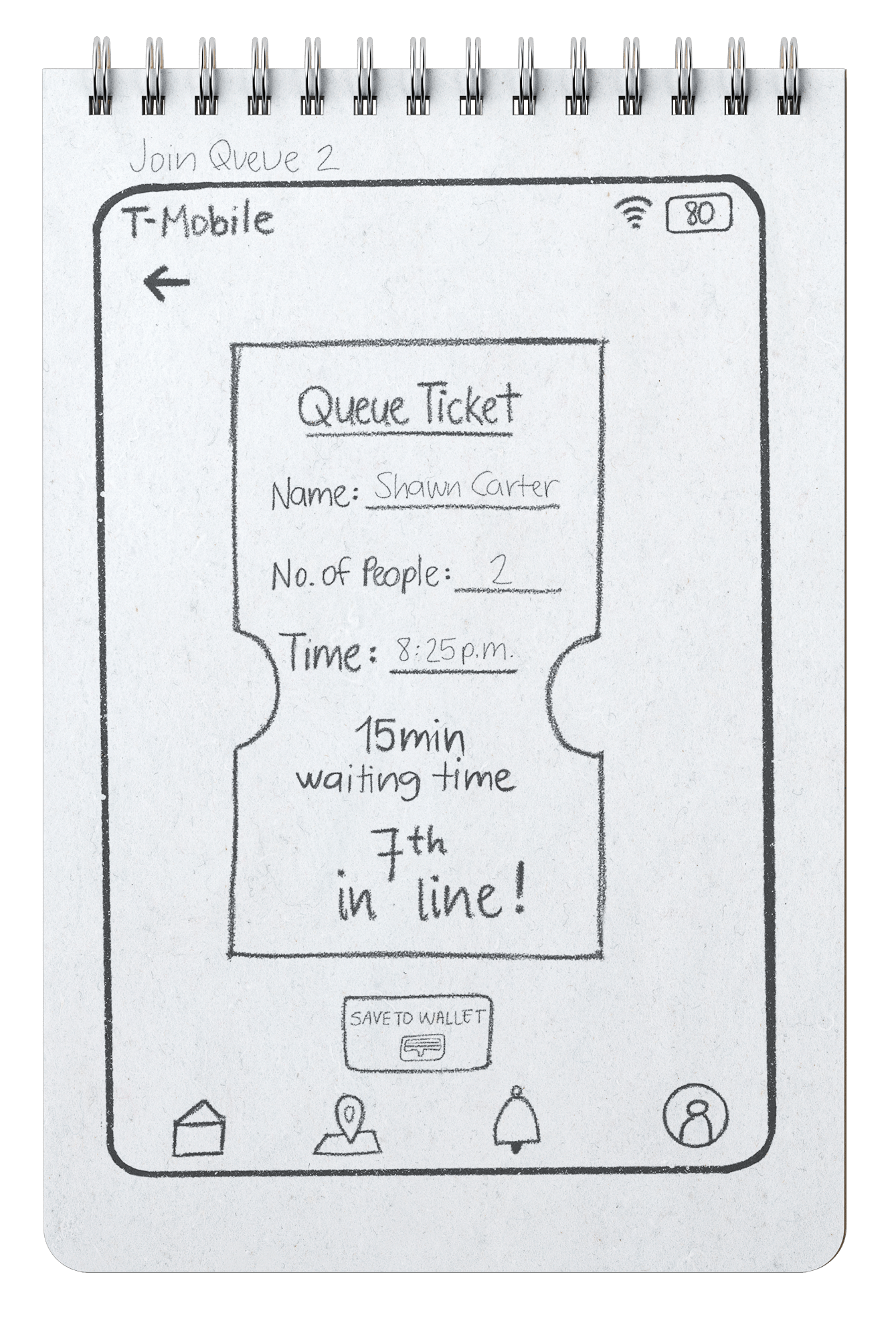
Emphasizing safety measures and considering cost implications, offering real-time ticket availability and pricing information allows tourists to plan and budget effectively, avoiding unexpected expenses.























.gif)
.gif)










